- Introducción
- ISO 13407
- Principios
- Diseño contextual
- DCUsuario ≠ DCUso
- DCU ≠ DCTec
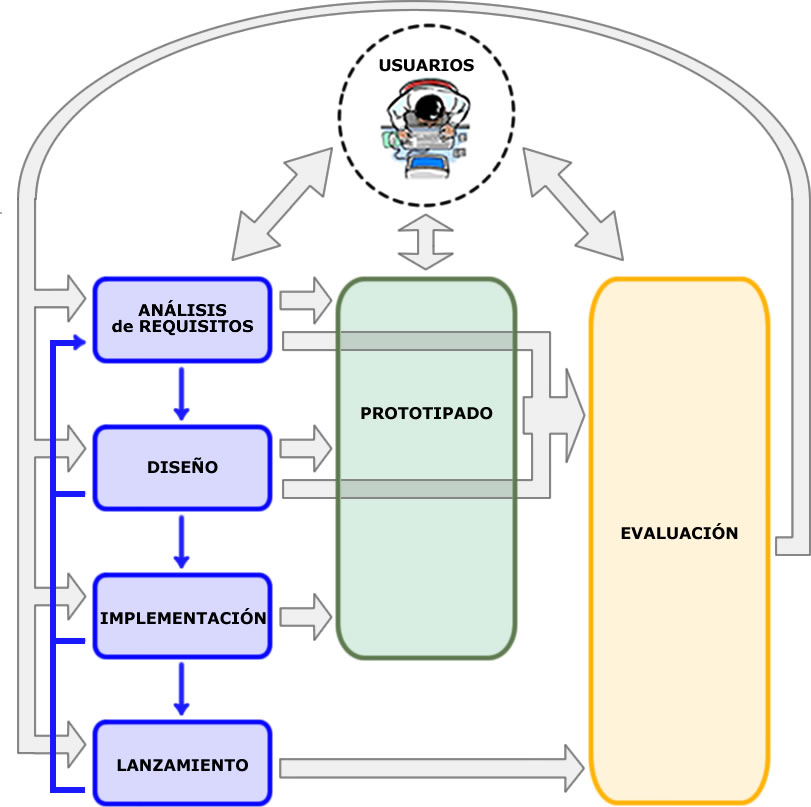
- MPIu+a es DCU
El diseño contextual es un método de diseño centrado en el usuario que permite entender mejor el entorno de trabajo de los usuarios y las necesidades que tendrán que cumplir los sistemas interactivos que para ellos se desarrollen.
Situarse en el contexto, entendiéndolo como el sitio donde tiene lugar la acción, permite disponer de información sobre la experiencia actual en vez de la experiencia resumida y datos concretos en lugar de datos abstractos que terceras personas pueden proporcionarnos.
Empieza por reconocer que cualquier sistema incluye una forma innata de trabajar, y así las funcionalidades y la estructura de un sistema fuerzan a los usuarios a aceptar ciertas estrategias, lenguajes y flujos de trabajo particulares.
En el diseño contextual se empieza investigando precisamente el contexto de uso en el que los desarrolladores del software se entrevistan con personas que utilizarán su producto (serán sus usuarios) para entender su particular manera de trabajar. El objetivo es captar la «empatía del cliente» para buscar la afinidad de ésta con el sistema en fases más avanzadas del proceso de diseño.
H. BEYER y K. HOLTZBLATT [BEY98], que probablemente son los máximos exponentes del diseño contextual, describen el proceso que guía a los equipos de diseño en el mencionado conocimiento y comprensión para rediseñar el trabajo de las personas mediante la ayuda de nuevos sistemas software. Proporcionan una serie de actividades focalizadas en los clientes y en su trabajo para no dejar las decisiones del sistema únicamente en las manos de las opiniones, anécdotas e intuiciones de los miembros del equipo de desarrollo.
El proceso de los autores anteriores incorpora una gran cantidad de técnicas centradas en el usuario en un proceso de diseño integrado que dividen en seis partes diferenciadas:
- Indagación contextual (contextual inquiry): Revela los detalles y las motivaciones implícitas en el trabajo de las personas, hace del cliente y su trabajo necesidades reales de los diseñadores y crea un conocimiento compartido para el equipo.
- Modelado del Trabajo (work modeling): Proporciona un lenguaje para hablar sobre el trabajo a compartir por los equipos y por medio de una serie de modelos se representa el trabajo de los clientes que ayudan a analizar los datos recogidos. Estos modelos son:
-
- El modelo de Flujo define cómo se divide (comunica) el trabajo entre varias personas y cómo éstas se coordinan para realizar dicho trabajo. Con él se ofrece una visión global de la organización, se destacan los caminos de comunicación y se precisa la información que se comunica.
- El modelo Cultural identifica procesos culturales y políticas de actuación que condiciona el trabajo. La influencia cultural impone restricciones, influye en las decisiones de las personas y determina la estructura de la organización.
- El modelo de Secuencias muestra detalladamente los pasos seguidos para la consecución de las diferentes tareas.
- El modelo Físico representa el entorno físico en el que se realiza el trabajo incluyendo el espacio de trabajo, las pautas de movimiento, el posicionamiento de los objetos y como todo ello en conjunto influye en el trabajo.
- El modelo de Artefactos muestra como se utilizan y estructuran los diferentes objetos durante el transcurso del trabajo.
-
- Consolidación (consolidation): Proporciona un mapa de la población de clientes o usuarios, permite un afloramiento muy rápido de una gran cantidad de datos cualitativos, facilita la identificación de las necesidades del cliente mostrando la estructura organizacional subyacente que utilizan los usuarios mientras realizan su trabajo.
- Rediseño del trabajo (work redesign): Orienta al equipo para mejorar el trabajo evitando que este se «deje llevar» por la tecnología, asegura el encaje de los sistemas, las alianzas de negocio y los servicios con el trabajo práctico de los clientes.
- Diseño del Entorno del Usuario (user environment design): Mantiene la coherencia del sistema desde el punto de vista del usuario capturando la estructura, la funcionalidad y el flujo del sistema. A su vez orienta al equipo de diseño en el uso del sistema y no tanto en la interfaz de usuario o en la implementación. También resulta útil para planificar las tareas del equipo de diseño y para dar una perspectiva de todo el sistema y no sólo de una parte del mismo.
- Maquetas y tests con clientes (mockup and test wih customers): Las principales virtudes de esta parte son que permite determinar errores en el nuevo diseño incluso antes de empezar con la codificación a la vez que crea el clima necesario para que los usuarios se involucren en el diseño del sistema como si de unos socios tecnológicos se tratara.
Lectura recomendada
- Holtzblatt, Karen and Beyer, Hugh R. (2013): Contextual Design. In: Soegaard, Mads and Dam, Rikke Friis (eds.). «The Encyclopedia of Human-Computer Interaction, 2nd Ed.«. Aarhus, Denmark: The Interaction Design Foundation. Available online at https://www.interaction-design.org/encyclopedia/contextual_design.html