Artículo realizado por el estudiante Adriàn Carrera Peruga en el marco de la asignatura User Centered Design del Grado en Ingeniería Informática de la Universitat de Lleida correspondiente al curso 2013-14.
El e-commerce es el comercio de productos o servicios que se realiza a través de una red de ordenadores, como Internet.
Una de las principales preocupaciones en el negocio del e-commerce es la encontrabilidad (findability), la encontrabilidad en el campo del e-commerce es la capacidad de un usuario para buscar un producto o servicio concreto en una página web o aplicación. Normalmente los usuarios que van buscando un producto entran a una web o aplicación en busca de este, pero si no lo encuentran en un tiempo determinado abandonan la web o aplicación en busca de otra opción.
Consejos
Existe una guía llamada “Homepage & Category Usability” y en esta se citan 79 consejos para mejorar este problema, los más importantes son estos:
- No incluir categorías padre superficiales: Una parte muy importante de una página web donde se venden productos es tener un menú con el cual el usuario tenga el producto o servicio que desee a un clic y no que se utilicen menús desplegables que únicamente muestren opciones superficiales con pocas categorías.
Una solución a este problema es usar el patrón mega drop down menus, añadiendo un mapa de web de cada apartado separado por diferentes secciones, para que el usuario tenga a un clic la opción que más le convenga.
- Incluir subcategorías dentro de categorías: A raíz de lo dicho en el apartado anterior es muy importante que en ese mapa web que se despliega al hacer clic sobre una categoría, el usuario visualmente, aparte de obtener los resultados más importantes sobre esa categoría, tiene que localizar rápidamente la subcategoría en la cual se encuentra su producto o servicio, para ello es muy importante el ordenar estos contenidos del mapa web en subcategorías.
- Filtrar productos: Otra de las partes importantes en la búsqueda de un producto es el poder ir descartando productos que no interesan hasta encontrar el que realmente interesa.
- Una forma habitual de hacerlo es utilizando check boxes para que el usuario marque las opciones que desee, una ventaja al usar check boxes es que el usuario marcando unas casillas puede reducir los resultados de la búsqueda drásticamente, quedándose solo con los productos que realmente le interesan.
- Otra forma de hacer es utilizando sidebar, este método es muy utilizado por ejemplo para elegir cual es el precio máximo de los productos en la búsqueda.
- Utilizar un apartado de novedades u ofertas: Utilizar un apartado de novedades u ofertas puede aumentar el número de ventas, ya que puede haber usuarios que solo busquen lo nuevo o usuarios que solo entren en la web para ver si hay alguna oferta.
- Sugerir productos alternativos y suplementarios: Para aumentar el número de compras o simplemente para evitar que clientes que en un principio estaban dispuestos a comprar un producto y al final lo acaban quitando del carrito por indecisión.
- Una estrategia muy buena es que después de añadir un producto al carrito aparezca una sección en la cual se expongan productos relacionados con el que el usuario ha añadido al carrito o incluso productos que han comprado usuarios que también adquirieron el producto en el cual está interesado el cliente.
- Otra estrategia puede ser mostrar una serie de productos alternativos al que el usuario tiene en su carrito cuando este lo quita por indecisión, mostrando, una vez eliminado, “Quizás te interese…”
- Productos recientemente visitados: Para que el usuario pueda volver a un producto visitado anteriormente cuando presiona el botón ‘back’ del navegador, la página tiene que tener implementado que cuando el usuario presiona dicho botón se vuelva a hacer la búsqueda del producto anterior.
- Productos compatibles: A causa de un estudio sobre usuarios se llegó a la conclusión de que un amplio porcentaje que busca un accesorio sobre un producto acaba comprando un accesorio que no es compatible con el producto que se desea utilizar, para eso es necesario utilizar una buena práctica como puede ser que en la página de especificación del producto se muestren sus accesorios o incluso que cuando se haga una búsqueda sobre un producto concreto aparezcan accesorios de este.
- Enlazar imágenes con un producto: Cuando un usuario no encuentra el producto que quieren en una página automáticamente la escanea en busca de alguna imagen o algo que identifique el producto buscado, por ello
es muy importante que las imágenes sean links al contenido que expresan y cualquier otra cosa que represente al producto (la mención de este en la descripción de otro producto).
Ejemplos de UX en e-commerce
Hoy en día el e-commerce es la forma más utilizada de comprar productos sin tener que desplazarte a una tienda o gran superficie. A medida que pasa el tiempo esta forma de comprar se va generalizando y cada vez son más las personas que la utilizan.
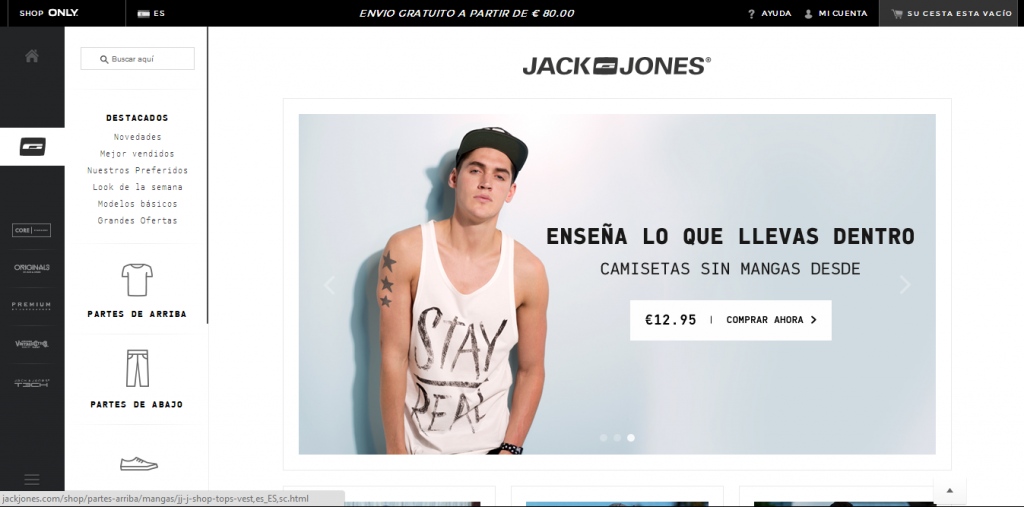
Uno de los ejemplos más destacados es http://jackjones.com, una de las mejores páginas de comercio electrónico respecto a UX.

En la parte izquierda de la página se puede apreciar un menú que destaca sobre el panel de contenido, utilizando el patrón color-coded sections. Después de hacer clic en una de las opciones del menú se muestran una serie de opciones muy ilustrativas como se puede observar en las imágenes. En este submenú Jack&Jones muestra al cliente las ofertas y las novedades e incluso los productos que más se han vendido. Una de las cosas que más llama la atención es que las diferentes opciones de complementos están muy bien ilustradas y tienen un tamaño más grande de lo normal para que el usuario las localice al instante.
En el panel de contenido también se muestra alguna oferta a modo de panel deslizante.
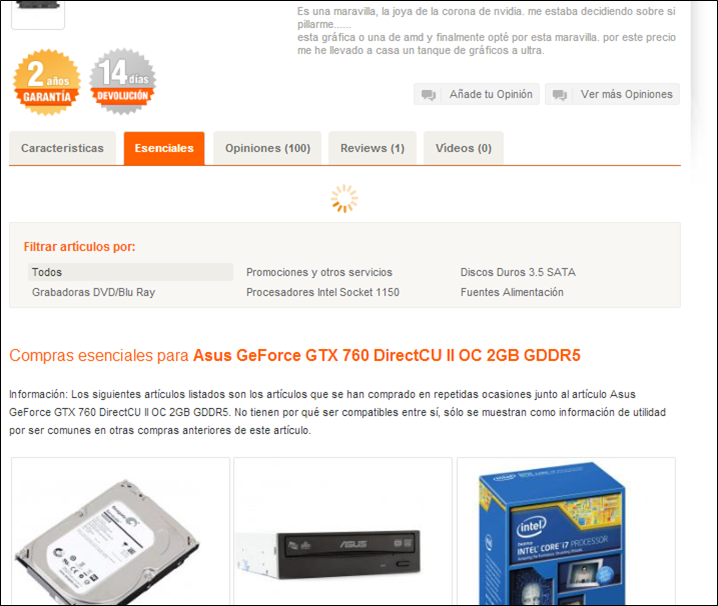
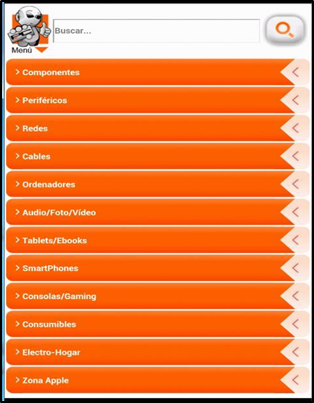
Una de las cosas que más llaman la atención de http://www.pccomponentes.com, una página de venta de ordenadores y componentes para estos, es la forma de recomendar productos adicionales a la adquisición de uno en particular.

En la imagen se puede ver la sección “esenciales”, la cual muestra un gran listado de productos comprados por personas que también han adquirido el producto que le interesa al usuario. Esta sección es muy importante porque por ejemplo el usuario al verla puede pensar que le vendría bien comprarse un procesador y para la empresa ya son 300 euros más de beneficio (por ejemplo).
Como dato adicional se aprecia el uso del patrón card stack utilizado para mostrar esta información.
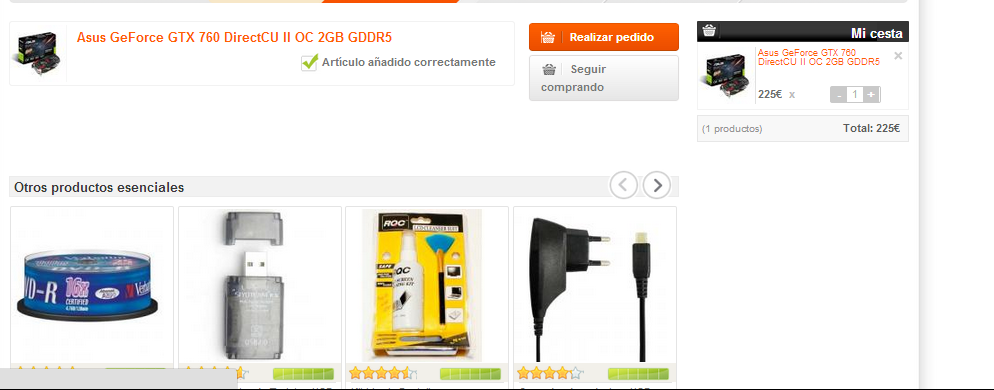
La web también muestra estos productos esenciales en el carrito.

En mi opinión creo que es mucho más importante mostrar este contenido en el carrito, ya que puede causarle indecisión al usuario y posiblemente acabe llevándose otro u otros productos.
Una web que no puede ausentarse a la hora de hacer un análisis sobre el e-commerce es la web de Amazon.

Amazon tiene muchas cosas a destacar sobre este tema pero la parte que más llama la atención es su sistema de filtrado.
Como se aprecia en la imagen de la izquierda el sistema de filtrado tiene un montón de opciones. Solo poniendo la palabra Asus en el buscador aparecen cantidad de filtros para ver si el sistema operativo es Android o Windows, la frecuencia del procesador, las pulgadas de la pantalla y muchas más opciones para filtrar. Este filtrado reduce la búsqueda a un conjunto de productos que se ajustan a las características que el usuario desea.
Algunos ejemplos de malas prácticas en e-commerce.
- Uno de los fallos más grandes a la hora de diseñar e implementar una página web basada en e-commerce es utilizar registro obligatorio, es decir que cualquier usuario que quiera entrar en dicha página tiene que registrarse obligatoriamente para ver el documento. Yo creo que utilizar registro para ver el contenido de la web es desproporcionado y además reduce el número de usuarios que visitan la web, ya que es muy molesto tener que registrarse para mirar productos.
- Una mala práctica es no incluir los precios de envió por adelantado. Muchos usuarios han dejado de visitar muchas páginas por este problema, estas comprando un/unos producto/s y de repente justo antes de pagar te suman una elevada tasa de gastos de envió. Normalmente en la mayoría de páginas hay un apartado que antes de añadir algo al carrito puedes consultar los precios.
- La pobre descripción de los productos es también una mala práctica, ya que el cliente puede dudar si comprar o no un producto y si esta descripción es mala seguramente no lo acabe comprando.
- A la hora de diseñar e implementar un registro una mala práctica es añadir muchos campos innecesarios, ya que contra mas campos innecesarios menos posibilidades de adquirir un nuevo usuario. La política de datos también es una de las cosas importantes de una web e-commerce, porque se almacenan datos de tarjetas de crédito y otros datos de mucha importancia.
- No revisar cada día o cada dos días como están los productos organizados en la página es sin duda una mala práctica. Revisándolos se evita confundir a los clientes, ya que un error en el precio o un objeto mal especificado puede suponer la pérdida de un cliente.
Diseño de e-commerce en móviles.
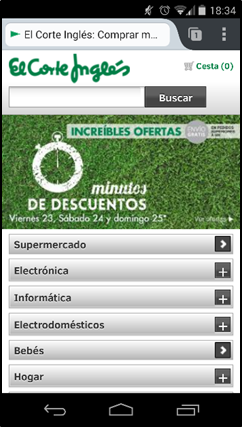
- A la hora de diseñar una aplicación e-commerce o un website e-commerce con formato móvil hay que tener en cuenta que el espacio para ofrecer la misma cantidad de productos que en la web es bastante limitado, por lo tanto una de los principales cosas que se suele hacer en el menú principal de la app es incluir un buscador bastante grande, para buscar un producto en concreto, ya que debido a la limitación de pantalla es más difícil encontrar el producto navegando. También se suele incluir un menú con diferentes categorías, para poder ir visualizando los productos navegando por la aplicación.


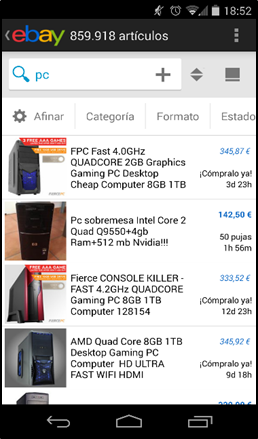
- Para que el usuario pueda ver a simple vista un porcentaje de productos después de una búsqueda, a cada producto hay que añadirle la información necesaria para que, al mismo tiempo, se muestren el máximo de productos en la pantalla. Por ejemplo la aplicación de ebay resuelve muy bien este problema, incluso añade en la barra principal de la aplicación el número de artículos encontrados.

- Una de las cosas importantes a la hora de hacer un diseño es pensar en que muchas personas que utilizaran la web o la aplicación móvil tienen los dedos gruesos incluso puede que tengan un móvil con pantalla pequeña también.
- Una solución que siempre funciona es hacer que la imagen referente a un producto sea interactiva y direccione a la página donde se describe el producto, en vez de intentar acertar a un pequeño link donde pone +info (por ejemplo).
- También hay que intentar hacer las superficies interactivas lo más grandes posible, introducir iconos grandes, que la lista de productos sea una listview (en el caso de aplicación móvil), usar una interfaz autoajustable para no tener que hacer scroll con los dedos…

- Una de las partes más difíciles sobre el diseño web móvil es la accesibilidad. Es muy complicado introducir en 4 pulgadas la información de una tienda online, por lo tanto hay que haces numerosos test y estudios con usuarios para ver la navegabilidad de la web/aplicación, si el usuario se pierde a la hora de buscar un producto …
Diseño adaptable (Responsive design)
En el caso de diseño de aplicaciones o sitios web con formato para móviles es crucial una buena optimización, el teléfono o la tablet tienen que ir fluidos, si el usuario se descarga una aplicación y esta tarda mucho en cargar se la desinstalará al instante, en el caso de la web ya no la volverá a visitar, por eso la optimización y la adaptabilidad de la interfaz a diferentes terminales juega un papel importante a la hora de diseñar aplicaciones o sitios webs.
En el caso de la implementación de un sitio web móvil, para poder ajustarse a las pantallas lo que se utiliza son hojas de estilo en cascada (CSS). El CSS permite ajustar la página web a diferentes formatos de pantalla haciendo que la navegación sea más fluida y por consiguiente la sensación es de optimización.
Accesibilidad en e-commerce
A continuación cito algunas pautas para una buena accesibilidad en una web/aplicación e-commerce:
- Para los usuarios con problemas de visión utilizar entre el primer plano y el fondo colores que contrasten.
- Utilizar una estructura en la web flexible para que usuarios con problemas de visión puedan usar lectores de pantalla.
- Utilizar el atributo alt para añadir una descripción a las imágenes.
- Posibilidad de moverse por la web con el tabulador o las teclas de dirección.
- Descripciones cortas y precisas para que personas con problemas de aprendizaje puedan entender el contenido sin problemas.
- Mostrar el texto más grande para usuarios de edad avanzada, resaltar las opciones como añadir al carrito, realizar pedido, el precio y la descripción de un producto…
- Utilizar bread-crumbs.
- Establecer opciones de ayuda en las secciones que provoquen más dificultad o confusión al usuario.
Colores en el e-commerce
- Marrón: El marrón es un color que genera confianza a los compradores, también es muy tranquilizador y probablemente ayuda a obtener un nuevo cliente potencial.
- Naranja: Irradia la ambición, la pasión y la originalidad. Este color junto a un azul claro puede ser un color muy positivo.
- Verde: El color verde es asociado mayormente con lo orgánico, la salud y la relajación, por eso hace que sea muy agradable a la vista y se asocie también con la armonía.
- Rosa: A pesar de que el rosa es un color que se asocia con lo femenino, es muy utilizado para vender cosas relacionadas con la pareja y el amor.
- Rojo: Una buena utilización del rojo puede tener un buen impacto en el cliente, incluso convertirse en cliente potencial, pero una mala utilización de este color puede llegar a tener el efecto contrario.
- Gris claro: El gris es uno de los colores más utilizado en páginas e-commerce, junto al blanco, ya que al ser un color claro permite que el cliente se centre en el producto.
- Morado : Es un color que se asocia con la riqueza y que bien utilizado puede hacer que el cliente efectué una compra positiva.
- Azul: El azul también es uno de los colores más abundantes en la web, representa la confianza, la paz …, aunque no es recomendable el usarlo en webs e-commerce donde se venda comida, ya que disminuye el apetito.
- Negro: El negro se asocia con el poder, la dominación, la fuerza … Cuando se usa este color en una web envía un mensaje de confianza al cliente. Una mala utilización de este color le da un toque aburrido a la página.
e-Marketing: Google adwords y Google adsense
Google adwords
Google adwords permite crear anuncios y banners dirigidos hacia un sitio web. La plataforma se divide en dos modalidades:
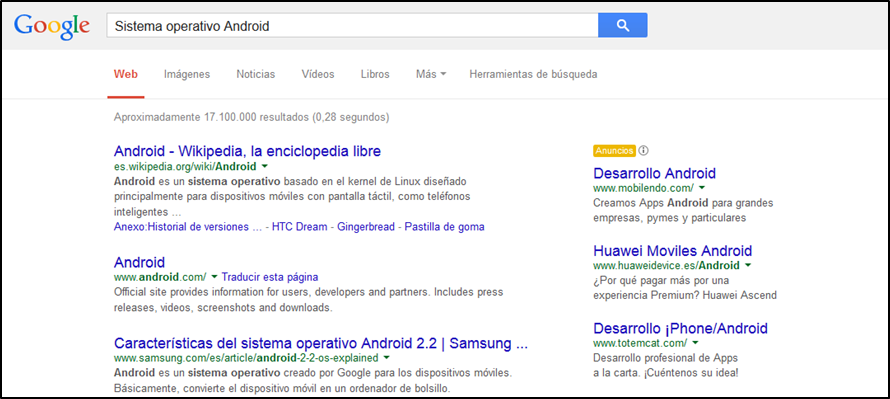
- Search engine marketing (SEM): Se trata de anuncios que están posicionados encima de las respuestas que da el buscador Google y a la derecha de estas. Los anuncios siempre están relacionados con las palabras que el usuario introduce en la búsqueda.

En la imagen se puede apreciar que buscando por sistema operativo Android a la derecha salen un conjunto de anuncios relacionados con la búsqueda.
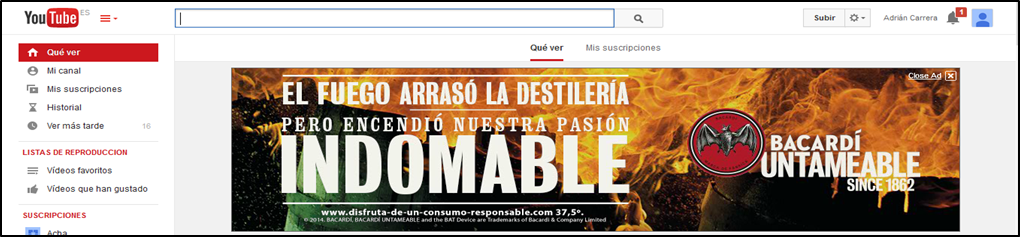
- Red de display: Se trata de anuncios que aparecen en los sitios web de Google como gmail, google drive, youtube… Son anuncios que aparecen según los videos que estás viendo en un momento determinado, o la información que aparece en el contenido de un mensaje de gmail que se esté leyendo y también según los mensajes que se reciben habitualmente (en el caso de gmail). Google hace como una especie de perfil del usuario que está conectado. Esta red puede contener dos tipos de anuncios:
- Anuncios de texto: Son anuncios en formato de texto que se muestran dentro de un bloque (como SEM )
- Anuncios de imágenes: Pueden ser imágenes dinámicas o imágenes estáticas. Son los más utilizados debido a su atractivo visual.

Google adsense
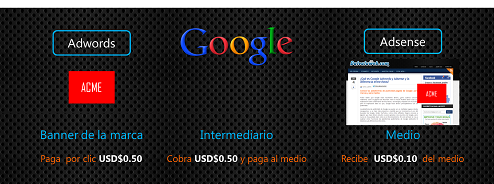
Google adsense permite que un anuncio o conjunto de anuncios se muestren en una página web o aplicación, obteniendo un beneficio por ello. Con esta herramienta Google es un intermediario entre en el anunciante y el sitio web o aplicación donde se muestra el anuncio.
La diferencia entre Google adwords y Google adsense es que adwords permite a una empresa crear sus propios anuncios, por lo tanto paga por cada clic que se realiza, mientras que adsense permite a una página web o aplicación anunciar los anuncios creados y publicitados con adwords.

Información consultada: https://delicious.com/adriancarrera