Página basada en el capítulo 2 de la tesis doctoral «Accesibilidad en entornos web interactivos: superación de las barreras digitales» de Afra Pascual Almenara (Abril, 2015).
En los últimos años, diversas organizaciones han especificado las características que debían cumplir los sistemas en el ámbito web para ser accesibles y ser utilizados por todas las personas de forma autónoma o con el uso de ayudas técnicas. Entre las más relevantes, destaca el Consorcio W3C (World Wide Web Consortium). Fundado en el año 1994, el W3C es la comunidad internacional que trabaja en el desarrollo de estándares y protocolos Web comunes.
La misión principal de W3C es: guiar la Web hacia su máximo potencial a través del desarrollo de protocolos y pautas que aseguren el crecimiento futuro de la Web.
Dispone de distintas áreas de trabajo, entre las que se encuentra un área específica dedicada a la accesibilidad y conocida como «Iniciativa de Accesibilidad Web (WAI)» (Web Accessibility
Initiative). LaWAI trabaja para
que las páginas web sean accesibles, que los navegadores web sean accesibles, que las herramientas para la creación de la Web generen contenidos accesibles, permitiendo también que las personas con discapacidad participen en dicha tarea, mejorar las herramientas para la evaluación y reparación de la accesibilidad, difundir y formar en relación con el diseño accesible y servir de punto de referencia en desarrollo e investigación sobre accesibilidad.
La WAI promueve que la información transmitida por la Web no ofrezca barreras pormotivos de discapacidades y actúa publicando directrices, sensibilizando y dando formación. Para garantizar el acceso a la información web a todas las personas, el organismo W3C, a través de laWAI, desarrolló diversas pautas que tienen en cuenta los componentes principales que interactúan en el acceso a la Web. 
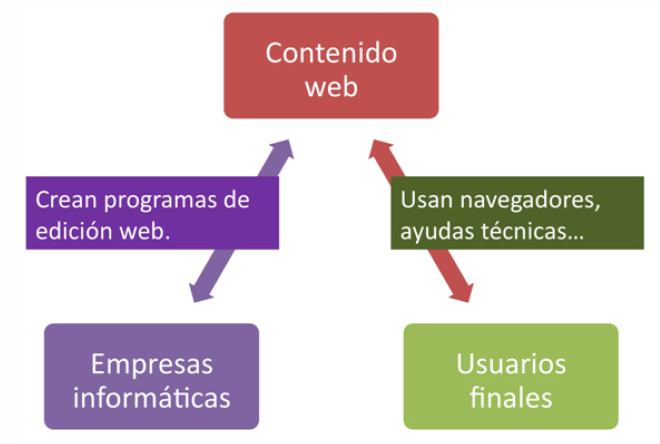
Como puede observarse en la imagen existen diversos componentes que intervienen para asegurar que la Web sea accesible. En los vértices se sitúa a los implicados para desarrollar la Web, al contenido presente en una página web y también a los usuarios que acceden a la Web. Y entre estos elementos relacionando los desarrolladores con el contenido, las herramientas de autor para crear sitios web y las herramientas de evaluación de la accesibilidad web. Entre los usuarios y el contenido web, son importantes los agentes de usuarios (navegadores web, reproductores multimedia, etc..) y la tecnología de apoyo (como lectores de pantalla, teclados alternativos, etc…). Todos estos componentes deben funcionar de forma conjunta para que la Web sea accesible para todos. Por ejemplo, si
se presenta un vídeo como contenido web, es fundamental que este disponga de los correspondientes subtítulos y de su audiodescripción, lo que debe ser facilitado por la herramienta de creación del vídeo. Y para que un usuario pueda acceder a él correctamente, el reproductor también debe ser accesible.
A continuación se detallan las diversas pautas que se han desarrollado para los distintos componentes: las Pautas de Accesibilidad del Contenido Web (WCAG), las Pautas de Accesibilidad para las Herramientas de Autor (ATAG) y las Pautas de Accesibilidad para Aplicaciones de Usuario (UAAG).
Pautas de Accesibilidad del Contenido Web (WCAG)
Las Pautas de Accesibilidad del Contenido Web (Web Content Accessibility Guidelines, WCAG), hacen referencia a cómo hacer accesible la información contenida en una página Web: texto, imágenes, formularios, vídeos, sonido, etc. En el año 1999 se crearon las pautas WCAG 1.0 como recomendaciones que debían cumplir y aplicar los desarrolladores para crear contenido accesible.
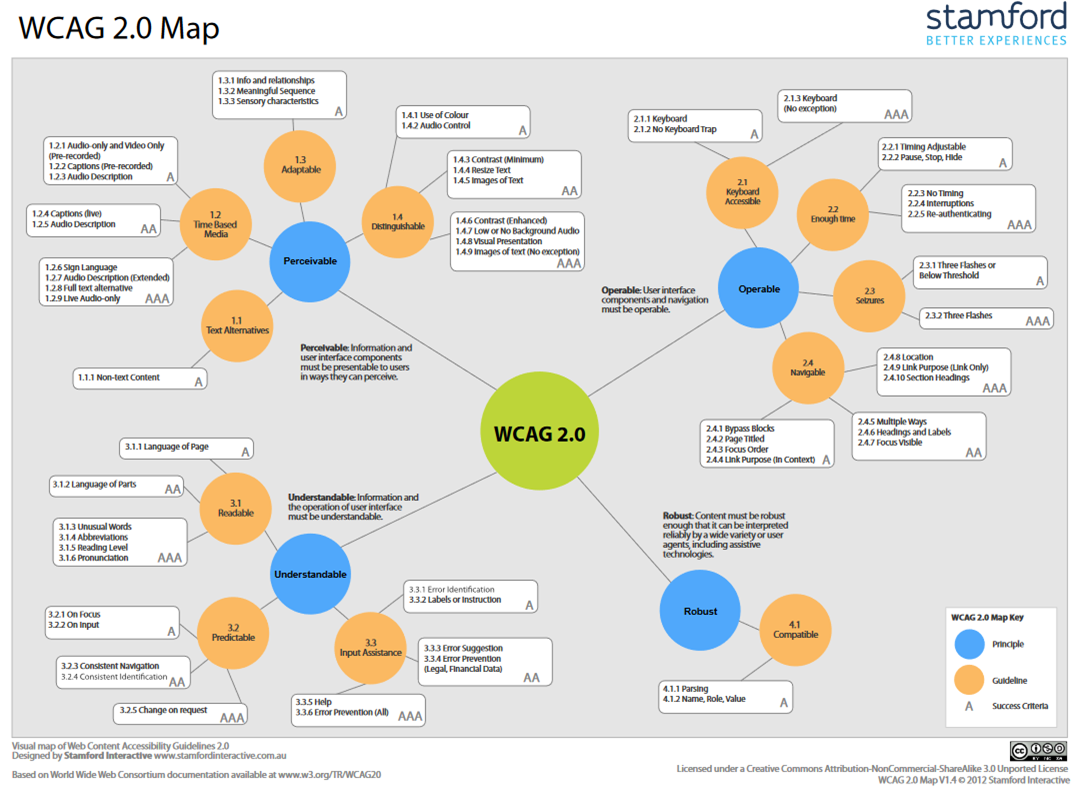
Estas pautas se adaptaron como legislación de distintos países y se convirtieron en una herramienta de validación de contenido web para los gestores gubernamentales. En el año 2008 se publicó una segunda versión, las pautas WCAG 2.0, más ajustadas a las necesidades de la Web actuales. Como puede consultarse en la imagen del mapa visual de las pautas WCAG 2.0, están organizadas en cuatro principios que debe cumplir el contenido web: perceptible, operable, comprensible y robusto.

Pautas de Accesibilidad para las Herramientas de Autor (ATAG)
Las Pautas de Accesibilidad para las Herramientas de Autor, (Authoring Tool Accessibility Guidelines, ATAG) tienen como objetivo que las herramientas de autor, como los sistemas CMS, generen contenido web accesible. Y también que las puedan manejar usuarios con discapacidad. En el año 2001 se crearon las pautas ATAG 1.0 y se está trabajando en una segunda versión, las ATAG 2.0, que en la última versión de noviembre de 2013, todavía es recomendación candidata.
Las pautas ATAG 2.0 se organizan en dos partes muy diferenciadas: las pautas que se dirigen a hacer accesible la interfaz de una herramienta de autor (parte A) y las pautas que dan soporte en la producción de contenido accesible (parte B).
Aunque las pautas ATAG 2.0 todavía no son recomendación aceptada, ya han superado muchas validaciones y se han reconocido por parte de la comunidad de la accesibilidad web.
Pautas de Accesibilidad para Aplicaciones de Usuario (UAAG)
Las Pautas de Accesibilidad para Aplicaciones de Usuario, (User Agent Accessibility Guidelines, UAAG) explican cómo hacer accesibles los navegadores, reproductoresmultimedia y otras ayudas técnicas. En diciembre de 2002 se aprobaron las pautas UAAG 1.0 y es la versión estable a aplicar.
Actualmente se está trabajando en la segunda versión, las pautas UAAG 2.0 que permitirán ayudar a la futura generación de navegadores web para proveerlos de funcionalidades accesibles y acceso alternativo a la información basada en la tecnología y plataforma de los usuarios de acuerdo con las WCAG 2.0 y las ATAG 2.0.

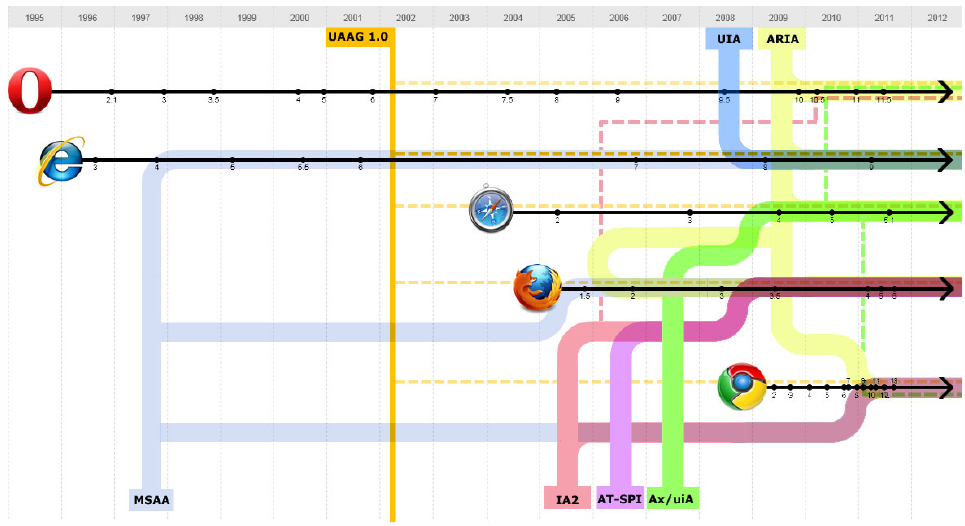
La imagen anterior (fuente: HTML5 accessibility) muestra cómo a lo largo de los años se han incorporado mejoras a los navegadores más utilizados (Opera, Internet Explorer, Safari, Mozilla Firefox y Chrome) para dar soporte a aspectos de accesibilidad. Respecto al grado de cumplimiento de las pautas UAAG en navegadores.
Accessible Rich Internet Applications (WAI-ARIA)
Las Aplicaciones de Internet Enriquecidas, (Rich Internet Applications, RIA) son aplicaciones web que se ejecutan en un navegador, pero que tienen muchas similitudes con las aplicaciones de escritorio.
Con estas aplicaciones se pueden realizar interacciones más complejas porque la mayor parte del proceso recae sobre el cliente, y solicita pocas peticiones al servidor, reduciendo la carga en la red. Las tecnologías que se utilizan habitualmente para desarrollar aplicaciones RIA son principalmente Ajax, HTML y JavaScript.
Para dar solución a las barreras de accesibilidad que provocan las RIA a las personas con discapacidad, se definieron las Aplicaciones de Internet enriquecidas accesibles (Accessible Rich Internet Applications WAI-ARIA).
Desde principios de 2014, las WAI-ARIA son recomendación de W3C y están pensadas para hacer más accesible el contenido dinámico y los elementos desarrollados con tecnologías que implementan las aplicaciones RIA. Un aspecto importante de lasWAI-ARIA es que permiten definir el «rol» que tienen todos los elementos dentro del documento web para que sean más semánticos y accesibles. También se definen los «estados y propiedades» que indican características y valores de cada uno de los elementos. Por ejemplo, pueden especificarse «roles» en distintas zonas funcionales de una página web y «estados y propiedades» en distintos elementos, lo que permite optimizar la navegación con el teclado, conservar la accesibilidad del contenido en actualizaciones dinámicas y sincronizar la interfaz de usuario para dar soporte a los agentes de usuario.
Otras guías y recomendaciones de accesibilidad
Además de las normativas y pautas de laWAI que se han indicado hasta ahora, existen otros organismos y organizaciones que ofrecen guías y recomendaciones para diseñar sistemas interactivos más accesibles.
Destacan las siguientes:
- las «IMS Guidelines for Developing Accessible Learning Applications» para aplicaciones web en ámbito de e-learning;
- las «IBM Web accessibility checklist«, conjunto de pautas desarrollado por IBM para crear sitios web accesibles, que tienen muchas similitudes con las pautasWCAG 2.0 y las Sección 508;
- las pautas CPB/WGBH National Center for Accessible Media creadas para el desarrollo de software y sitios web educativos;
- las pautas Web design guidelines for older people (WDGO), que son de diseño para el desarrollo de aplicaciones dirigidas a personas mayores, y
- las pautas Mobile Web Best Practices (MWBP), que tienen como objetivo mejorar la accesibilidad web cuando se accede utilizando dispositivosmóviles.
Lecturas recomendadas
- Introduction to Web Accessibility, by WebAim.org
- Traducción al español «Introducción a la accesibilidad web» por S. Luján Mora
- Why accessibility?, by PacielloGroup.com
- ¿Qué es la accesibilidad?, por el Observatorio de la Accesibilidad (COCEMFE)