Los bocetos son maneras de representar «primeras ideas«, ya sea sobre lo que se pretende representar, sobre alguna funcionalidad concreta o sobre qué metáforas se utilizarán.
Se usan en las etapas más iniciales del diseño, a menudo antes incluso de determinar muchos aspectos del análisis de requisitos, con la finalidad de recoger las primeras impresiones del espacio de trabajo de la interacción.
La clave de los bocetos es su velocidad de producción: Un boceto se realiza en unos 15 ó 20 segundos, de manera que se pueden generar gran cantidad de bocetos en muy poco tiempo. Se trata sólo de una recogida de ideas iniciales.
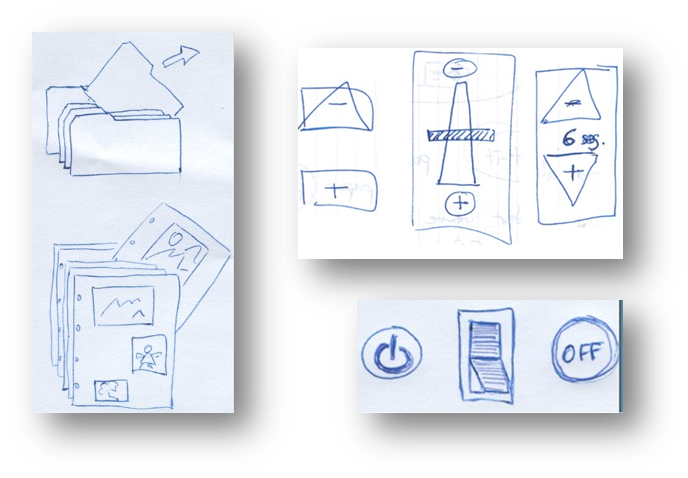
Ejemplo de boceto:

Prototyping toolkit of a UX practitioner

Sketchboards: A Technique for Better + Faster UX Solutions
Ventajas de los bocetos
- Pensar de forma más abierta y creativa sobre ideas
- Crear ideas (abundantes) sin preocuparse por su calidad
- Inventar y explorar conceptos al poder registrar ideas rápidamente
- Visualizar las ideas que aparecen
- Discutir, criticar y compartir ideas con otros
- Elegir ideas que valen la pena
- Archive sus ideas para una reflexión posterior
- Diviértete creando mientras diseñas
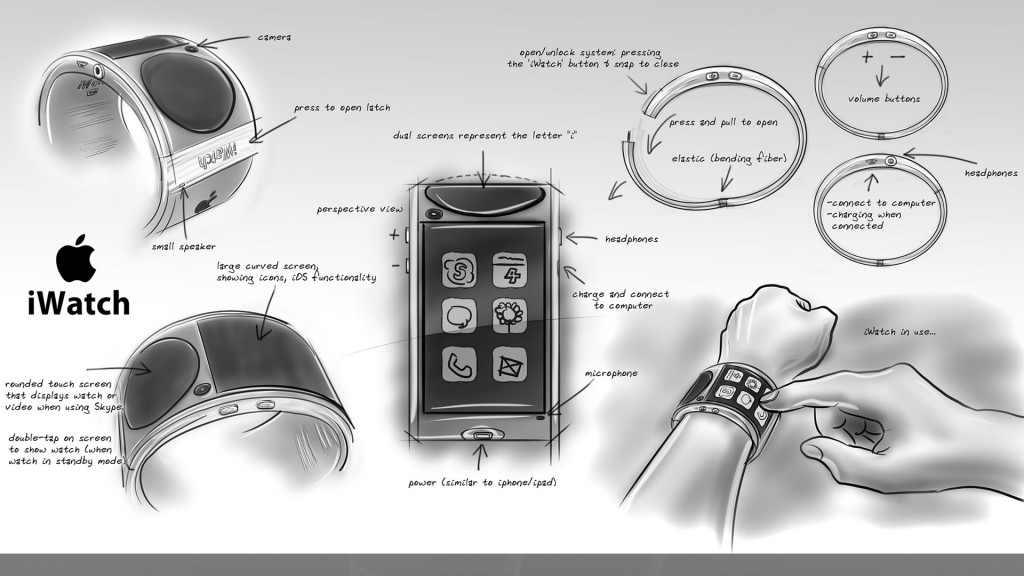
Y un último ejemplo muy ilustrativo, un «conceptual sketching» del iWatch de Apple:

Enlaces de interés
- Etch A Sketch: How to Use Sketching in User Experience Design, by Jose Rojas (Noviembre 2016)
- Building Clickthrough Prototypes To Support Participatory Design, by Svetlin Denkov on March 6th, 2014
- Sketching: the Visual Thinking Power Tool, by Mike Rohde on
- What we talk about when we talk about sketching, By Dane Petersen on February 6, 2012
- The Role of Sketching in the Design Process, by Sean Hodge on 19 Apr 2008
- Sketching. A design method that helps us quickly get ideas out there, work through problems, explain interaction, and build products, by Zurb «university».