No hay ninguna aplicación que se realice sin al menos un objetivo concreto. Una empresa, persona, grupo o institución decide desarrollar una aplicación como consecuencia de haberse marcado unos objetivos a cumplimentar y ven, por tanto, necesaria la implementación de la aplicación como herramienta para conseguirlo.A la hora de recoger los objetivos de una aplicación tendremos en cuenta tanto los requisitos funcionales como los no funcionales (tiempos de respuesta, utilización de un determinado lenguaje de programación, etc.), e incluso los objetivos marcados en cuanto a la usabilidad y/o accesibilidad del sistema.
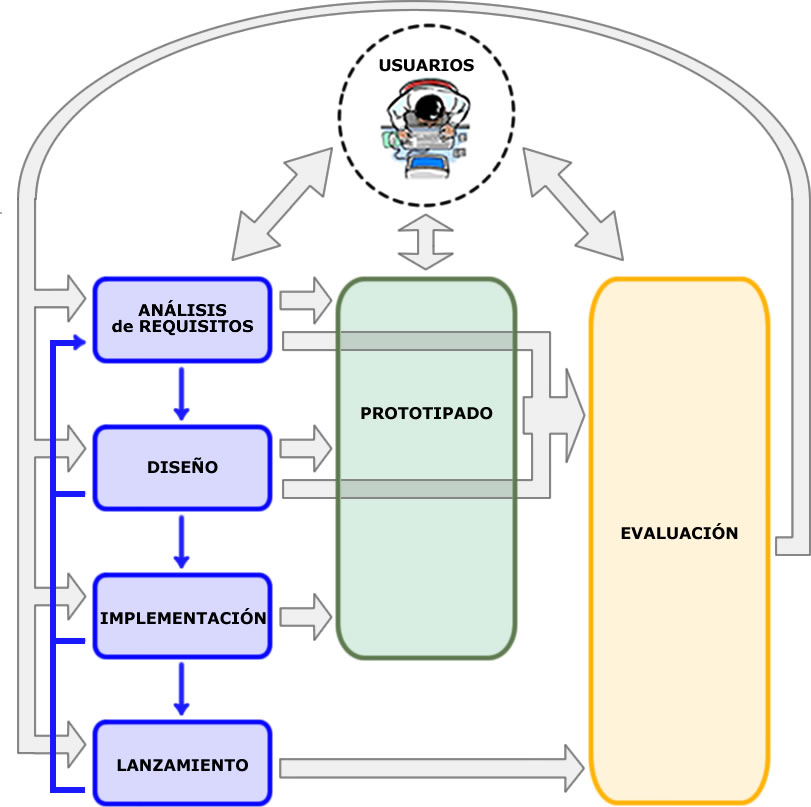
Observación: Todos estos objetivos no podrán ser determinados en una primera fase o visita con el cliente. Deberá ser el desarrollador quien, ayudándose de técnicas como el prototipaje y la evaluación que el modelo de proceso proporciona junto con la aplicación de las actividades de protección, sea capaz de definir toda esta información lo más detallada posible.
Objetivos funcionales
Una vez definidos tanto los objetivos de usabilidad y/o de accesibilidad concretos para cada aplicación deberemos contrastarlos con los objetivos funcionales principalmente para analizar si alguno de los objetivos aquí definidos entra en contradicción con dichos objetivos funcionales. Si se da el caso, por cierto muy frecuente, se procederá a «negociar» la solución a adoptar para resolver el conflicto.
La lista de objetivos funcionales es, en principio, la más fácil de recoger. No porque sea un tema obvio de conseguir, sino porque es el caso más habitual de cualquier aplicación interactiva: Normalmente las aplicaciones sólo responden a criterios de las funcionalidades que tienen que poder realizar.
Es evidente que si las aplicaciones no son capaces de realizar dichas funcionalidades de nada servirá el resto. Por más usable y accesible que sea un determinado sistema de nada servirá si no realiza las tareas que se le han encomendado. Aunque si esto sucede realmente la aplicación no puede ser usable puesto que ya vimos que en la definición de usabilidad está el que los usuarios puedan conseguir objetivos específicos, o sea los objetivos funcionales de dicho sistema.
La definición de los objetivos funcionales se basará en un listado de dichas funcionalidades donde cada una de ellas contará con las especificaciones necesarias que permitan al equipo desarrollador implementar los procesos necesarios para que el sistema pueda ofrecer los resultados esperados a sus usuarios.
Objetivos de usabilidad
No reincidiremos en este apartado acerca de los beneficios y la necesidad que aporta la usabilidad a un sistema interactivo.
Tan sólo, y a modo de recapitulación, recordar que la usabilidad es vista generalmente para asegurar que los productos interactivos sean fáciles de aprender, efectivos y agradables para sus usuarios. Todo ello conlleva optimizar las interacciones que las personas llevan a cabo con sus productos interactivos para poder conseguir realizar sus actividades en el trabajo, la escuela, y, en definitiva, en su vida cotidiana.
Para entenderlo claramente, veamos cómo se definieron los objetivos de la usabilidad para el sitio web de culturanocturna:
- Facilidad de aprendizaje:
- Nuestros usuarios serán capaces de usar la web la primera vez sin ningún tipo de aprendizaje.
- La interfaz ha de ser simple, fácil de aprender y utilizar, con funcionalidades accesibles y bien definidas.
- Consistencia:
- Primaremos el uso de convenciones de diseño siempre que sea posible. Los usuarios se verán presionados a recordar cualquier truco especial de interacción de una visita a otra, dada la cantidad de tiempo que dedicarán a visitar otros sitios web. Para entonces, los usuarios habrán acumulado un modelo mental genérico de la forma en la que deben funcionar las páginas web, en base a sus experiencias en los demás sitios.
- Utilizaremos y crearemos guías de estilo, que permitirán alcanzar la consistencia del look & feel del sitio.
- En el texto, evitaremos los fondos oscuros y los colores llamativos. También evitaremos subrayar las palabras, porque un usuario las podría confundir con hipervínculos.
- Subrayaremos los vínculos y usaremos el azul como el color para los vínculos no visitados. Si los vínculos son azules, los usuarios sabrán qué hacer. Excepto en las barras de navegación que utilicen un diseño que deje más que claro dónde puede hacer clic el usuario.
- Flexibilidad:
- Evitaremos requerir escritura cuando un botón de selección o un enlace lo pueden hacer.
- Evitaremos requerir que el usuario tenga que cambiar constantemente entre hacer clic y escribir.
- Robustez:
- Evitaremos el uso de marcos (frames). Ciertos navegadores no soportan esta característica. Esta característica también prima la accesibilidad de los lectores de pantalla.
- No confiaremos en relaciones espaciales para hacer el texto sensible. Por ejemplo, no referirse a la columna de la izquierda o al botón de abajo.
- Minimizaremos en lo posible el uso de DHTML o Java. Elementos como los rollovers o popups no estándares son difíciles de interpretar para los programas lectores de pantalla.
- Recuperabilidad:
- Hay que contemplar los errores del usuario. Debe haber una retroalimentación apropiada del sistema.
- Crearemos páginas de error útiles y que permitan al usuario saber dónde está.
- Tiempo de Respuesta:
- El tiempo máximo de descarga ha de ser de 10 segundos a la velocidad de conexión media de los usuarios.
- Disminución de la carga cognitiva:
- El usuario debería alcanzar cualquier página en el menor número posible de clics de ratón, a ser posible menos de 3.
- Aunque no importa el número de veces que hay que hacer clic en algo si la opción es mecánica e inequívoca.
- Estética:
- Es preciso proporcionar un entorno agradable que contribuya al entendimiento por parte del usuario de la información presentada.
- En una escala del 1 (muy agradable) al 7 (nada estético), los usuarios valorarán el sitio al menos con un 4.
Un aspecto importante a considerar, tal como se ha mencionado antes, es que suele darse el caso de que algún objetivo funcional entra en conflicto con otro de usabilidad. Esta situación se resuelve, por ejemplo, con un preciso análisis de pros y contras en una reunión con los implicados en esta situación.
Objetivos de accesibilidad
Por todos los motivos que sobradamente se han mencionado, la accesibilidad de cualquier sistema debe constituir un objetivo primordial que no puede descuidarse ni dejarse de la mano de la improvisación.
Igual que en el caso de la definición de los objetivos de usabilidad en este apartado no vamos a enumerar ninguna lista de objetivos a definir, pues se trata de un tema particular de cada aplicación. El aspecto realmente importante es definir los objetivos de manera clara y precisa acorde con las discapacidades que pretendamos cubrir, para lo cual nos basaremos en los estándares y en las normativas vigentes.
De todas formas, en esta definición de objetivos, debemos ser conscientes de que nunca seremos capaces de ofrecer total funcionalidad para todos los tipos de discapacidades, como tampoco podremos solucionar todos los problemas relativos a una misma tipología. Por tanto, seamos ambiciosos pero no nos marquemos objetivos imposibles.
Otro aspecto a considerar son los equipos actuales y la tecnología relacionada. Sabemos que estos equipos y esta tecnología no disponen de capacidad suficiente para poder satisfacer todas las necesidades. No obstante, el avance en este campo está realizando progresos espectacularmente esperanzadores.
En los casos reales realizados encontramos muchos y variados ejemplos de objetivos de accesibilidad. Por ejemplo, en aquellos proyectos relacionados con el paradigma web algunos parámetros frecuentes que se han tenido presentes para proporcionar accesibilidad a la aplicación son:
- La inclusión de texto ALT en las imágenes es la más antigua y sencilla de las directrices para hacer los sitios web accesibles a los usuarios discapacitados, por lo que incluiremos texto ALT en todas las imágenes.
- Evitaremos usar color para hacer distinciones significativas entre los objetos a causa de la discapacidad visual del color.
- Elegiremos combinaciones de color de modo que la lectura no sea difícil y evitaremos al mínimo el uso de colores rojos y verdes para ayudar a los usuarios daltónicos (el 8% de los hombres y 0,5% de las mujeres de Europa y Norteamérica tienen estos problemas visuales).
- Usaremos alto contraste y fuentes altamente legibles para ayudar a los que tienen menos capacidad visual.
- Permitiremos al usuario controlar fuentes y el tamaño de las fuentes para una lectura optimizada, utilizando tamaños relativos.
- Ofreceremos contenido alternativo si las funciones de los scripts, applets y plugins no son accesibles.
Otra forma de aportar accesibilidad es la que se definió en el proyecto del entorno de recepción, donde dado el nivel cognitivo de la usuaria principal del sistema se dotó al sistema de una interfaz multimodal mediante una pantalla táctil y un módulo de reconocimiento de voz que refuerza el acceso a los diferentes recursos de la aplicación.
Y para el proyecto de comunicación aumentativa y alternativa, los objetivos relacionados con la accesibilidad, por la característica de persona discapacitada del usuario principal, son más evidentes. Concretamente el cliente, padre del usuario, además de proporcionar un sistema con el cual comunicarse con el resto de las personas desea que ello sirva de herramienta para el proceso de aprendizaje y de escolarización del hijo, lo que añade características específicas al sistema.
Encontramos además aspectos relacionados con la ergonomía del artefacto sobre el cual se ejecuta la aplicación sin los cuales, por más que el sistema funcione perfectamente, sería imposible de utilizar:
- El niño debe llevar consigo el equipo para utilizarlo en cualquier situación que se encuentre, para lo que debemos tener presentes características de peso y tamaño (el niño sólo tiene once años), de autonomía (deberá tener, por ejemplo, un cargador de baterías y una batería de repuesto en lugares frecuentados como por ejemplo el centro educativo al que acude diariamente.
- El dispositivo interactivo (apuntador) deber ser el propio dedo, con lo que evitaremos molestias y pérdidas, aspecto que condiciona muy directamente detalles como el tamaño de los iconos y la separación entre ellos (la discapacidad del niño le impide una correcta coordinación de movimientos).
- Lleida, la ciudad de residencia del niño, es un lugar de grandes contrastes climatológicos: El invierno suele ser muy húmedo, con nieblas persistentes, mientras que el verano es extremadamente caluroso y seco. Estos factores deben tenerse presentes a la hora de escoger el equipo, que deberá ser totalmente estanco para impedir la penetración de la humedad que pueda favorecer la aparición de fallos técnicos a la vez que la pantalla debe tener características que permitan su visualización incluso en condiciones de gran intensidad lumínica (todos conocemos los problemas que los reflejos luminosos provocan en las pantallas de los ordenadores y de los televisores).