Literalmente wireframe = alambre. El término deriva de los esqueletos (habitualmente de alambre) que utilizan los escultores y modeladores para realizar esqueletos tridimensionales que realizan para modelar todo tipo.
En el contexto IPO, tanto el nombre como su significado no distan mucho de la definición anterior.
En el contexto del prototipado o diseño de interfaces de usuario, nos referiremos a wireframes (o blueprints) como una guía visual que representa el esqueleto de las interfaces del sistema interactivo que estamos diseñando. Dicho esqueleto suele tener una forma final de “estructura metálica” que muestra el diseño esquemático de la interfaz o la disposición (también esquemática) de los elementos de la arquitectura de la información del sistema interactivo.
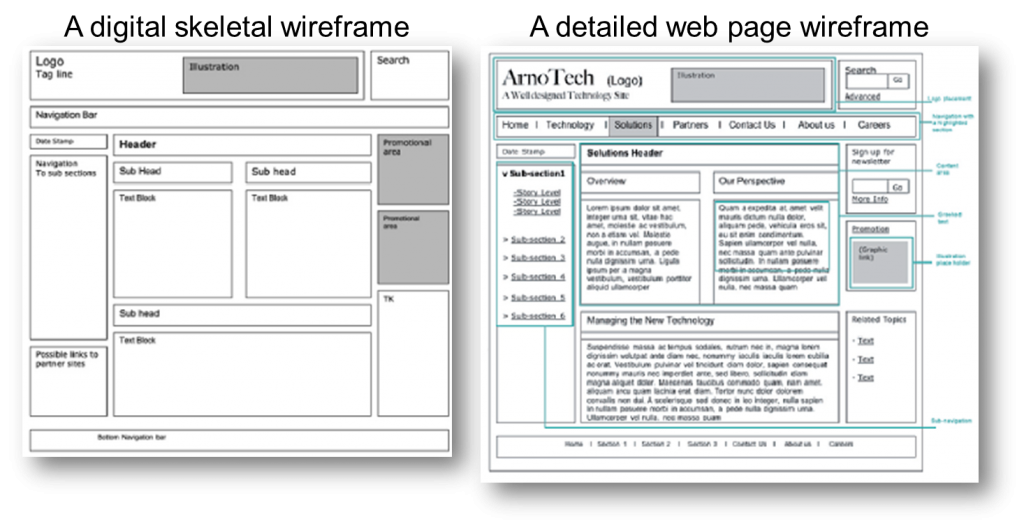
El wireframe por lo general carece de características de detalle como el estilo tipográfico, el color o los gráficos; cómo en casi todos los prototipos la atención se centra principalmente en la funcionalidad, el comportamiento, y la disposición de los contenidos. En otras palabras, se centra en “what a screen does, not what it looks like” (Brown, 2011).
La técnica de construcción de wireframes (wireframing) suele seguir en ciclo evolutivo de la técnica de prototipado de un sistema interactivo. Así pues,
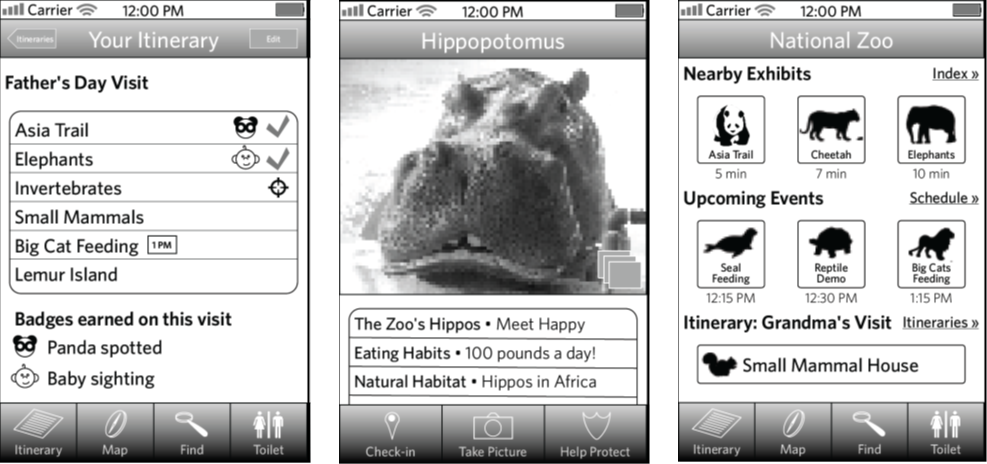
un wireframe suele iniciarse con un prototipo de baja fidelidad que fácilmente evoluciona hasta prototipos de (casi) alta fidelidad.
En los últimos años, esta técnica ha cobrado especial relevancia al ser una de las más utilizadas durante el proceso del diseño de la interacción y de la arquitectura de la información de los sitios y sistemas web (de ahí que no es extraño encontrar bastantes referencias que directamente hablan de la técnica de Website wireframe).
Los wireframes se centran en:
- El tipo de información que se muestra
- La gama de funciones disponibles
- Las prioridades de la información y las funcionalidades
- Las forma de visualizar ciertos tipos de información
- El efecto de representar diferentes escenarios de interacción en la interfaz
El wireframe conecta la estructura de la arquitectura de la información a la superficie, o sea, al diseño visual de la interfaz.
En un proceso de Diseño Centrado en el Usuario, la creación de “wireframes iterativos” o evolutivos es una forma efectiva para realizar prototipos rápidos de interfaces.
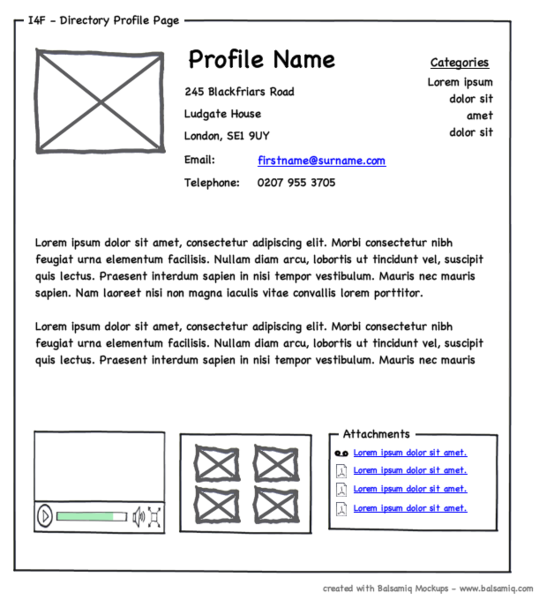
Ejemplos


Otros buenos ejemplos encontrados en Internet:
- http://www.fatpurple.com/2010/03/04/web-site-wireframes-samples-examples
- http://www.strangesystems.net/archives/2005/03/using_wireframe.php#9
Adecuación a diferentes situaciones
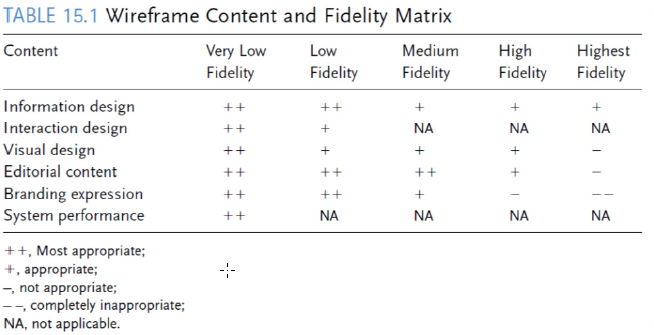
El capítulo 5 (pág. 273‐292) del libro (“Effective Prototyping for Software Makers”. Michael Arent, Jonathan Arnowitz, and Nevin Berger. Elsevier, Inc. 2007) contiene una detallada explicación de la técnica del wireframing y de todas sus características.
De dicho capítulo se extrae la siguiente tabla que relaciona la adecuación de esta técnica con los diferentes grados de fidelidad de los prototipos:

La matriz de la figura anterior relaciona el grado de adecuación entre el contenido del wireframe con las características del prototipo.
Referencias utilizadas
- Brown, D. M. (2011). Communicating Design: Developing Web Site Documentation for Design and Planning, Second Edition. New Riders.
- Arent, M.; Arnowitz, J.; Berger, N. Effective Prototyping for Software Makers”. Elsevier, Inc. 2007.
- Olga Carreras. Wireframes en el blog «usable & accesible»
- Wikipedia. Website wireframe.
Otros enlaces de interés
- 10 buenas prácticas para crear wireframes más eficientes, por A. Cuadrado en Interactius (mayo 2022)
- https://sites.google.com/a/arquitecturaucv.cl/lc1/contenidos/arquitectura-de-la-informacion/wireframes
- http://www.galinus.com/noloentiendo/2005/07/wireframes-recopilacin-de-enlaces.html
- http://www.boxesandarrows.com/view/html_wireframes_and_prototypes_all_gain_and_no_pain
- http://www.deyalexander.com.au/resources/uxd/wireframes.html
- http://wireframes.linowski.ca
- http://graphicdesign.about.com/od/effectivewebsites/ss/wireframes.htm
- Este artículo relaciona los wireframes con el test con usuarios: How to test a wireframe on users (Feb 2018)
- y este reciente MUY INTERESANTE acerca del contenido en los prototipos:
Using Proto-content for a Better User Experience, by Rob Mills on January 12, 2016 in Content Strategy
Y algunas herramientas
- http://www.1stwebdesigner.com/design/wireframing-mockup-prototyping-tools-plan-designs
- http://www.justinmind.com
- 3 Free-to-use wireframing tools
- https://pidoco.com/en/lp/wireframe/wireframes?piwik_campaign=en_wireframes_generic_new&piwik_kwd=wireframes%20prototyping
- http://www.flairbuilder.com
- http://iplotz.com
- http://www.axure.com
- 5 Great Free To Use Wireframe Tools
- http://quirktools.com/wires