Como ya comenté hace tiempo, el concepto de affordance (que podríamos traducir por captación intuitiva) es un término sumamente importante en el diseño y análisis de interfaces de usuario.
En esa entrada al blog comentaba que proporcionar affordances efectivos y perceptibles es importante en el diseño de los objetos actuales, bien sean tazas de café, tostadoras o sitios web … pero estos atributos son incluso más importantes para el diseño de los objetos del futuro … y es por este motivo por el cual nuevamente hablo de este término, para recomendar la lectura del white paper titulado «Apple Watch Case Study: What we can learn and apply from an affordance analysis» de Mary M. Michaels Global Director of Training de Human Factors International, Inc. (HFI).
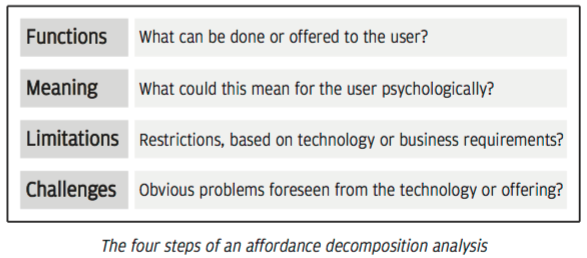
Este white paper gratuito nos explica un caso de estudio de aplicar la técnica de Affordance Descomposition a un apple Watch.
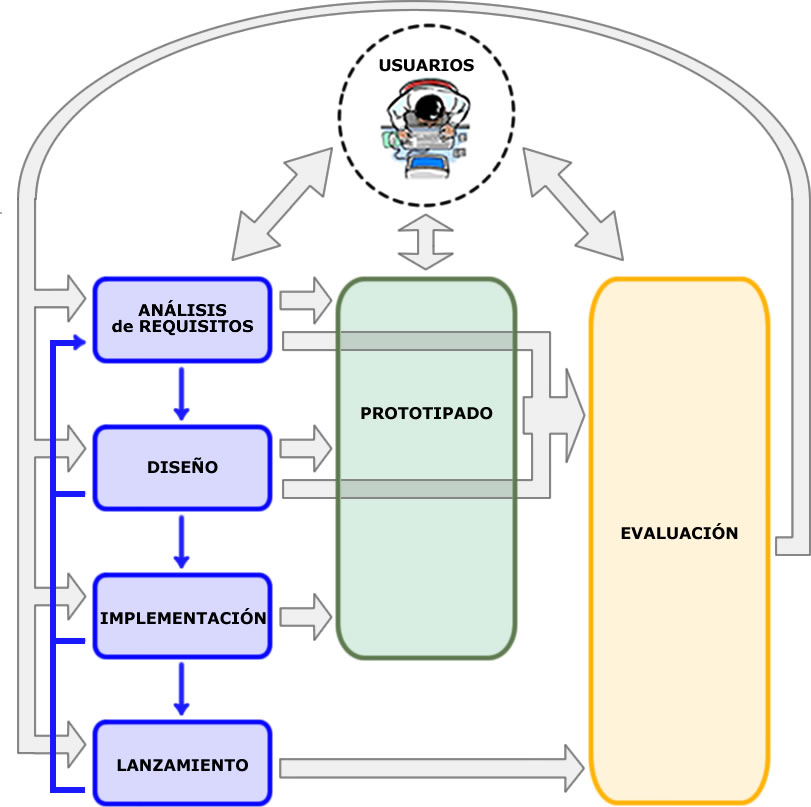
La técnica Affordance Descomposition permite evaluar rápidamente productos y servicios, desde la perspectiva del usuario final, así como desde una perspectiva ecosistémica. Ayuda a predecir cómo un producto o servicio se ajusta a las vidas de las personas, además de identificar las oportunidades para la innovación y obstáculos para el éxito.
 Para finalizar, recordemos que affordance se refiere a la …
Para finalizar, recordemos que affordance se refiere a la …
… capacidad que tiene todo objeto de, no tan solo de transmitir diseño, sino de transmitir a la vez parte de su funcionalidad es una arma de diseño sumamente importante.
El atributo «affordance» en un objeto maximiza su efectividad comunicativa mediante:
- Su forma funcional: un usuario al percibir un botón, la primera impresión que tiene es la de estar ante un objeto “para ser presionado”.
- La visibilidad al usuario: elementos como los “links emergentes” que tan solo aparecen cuando el usuario sitúa encima de los mismos el puntero del ratón, no son aconsejables en la medida en que no hacen visible su función a primera vista.
- La coherencia en la acción: un botón para acceder a un menú oculto que se identifique con una flecha señalando abajo, deberá presentar el menú desde ese punto y hacia abajo.
- La relatividad del observador: un problema de las affordances es que no suscitan la misma función a todo tipo de población (por ejemplo
un banco en un parque puede presentar el affordance “sentarse en él” para un anciano, y “escalarlo” para un niño pequeño).
Espero que os guste la lectura del white paper.